BuffsCreate Template Tutorial
/in Getting Started, Wordpress /by Alexis Jade HarrisBuffsCreate Templates Tutorial
In this tutorial, we will walk you through the optional templates we have made available to you as options to kickstart your site. These options include the Digital Calling Card, TruWriter, and TruCollector, as well as a make your own option for teachers and faculty!
Templates Tutorial
For a transcript of this video, visit this link.
Resources Mentioned in this Video:
- Subdomain Help (We recommend creating your blog on a subdomain. To learn about what a subdomain is and how to create one, we have created this tutorial video)
- Learn more about the Digital Calling Card Template
- Go to our Digital Calling Card Instructions
- Learn more about the TruCollector Template
- Learn more about the TruWriter Template
BuffsCreate Blog Tutorial
/in Getting Started, Wordpress /by Alexis Jade HarrisBuffsCreate Blog Tutorial
In this tutorial, we will walk you through the steps to create a blog using WordPress in BuffsCreate.
Step 0: Creating a Subdomain
We recommend creating your blog on a subdomain. To learn about what a subdomain is and how to create one, we have created this tutorial video.
For a transcript of this video, visit this link
If you would like to learn more, or see step-by-step instructions with pictures, please visit this link.
Step 1: Installing WordPress on your BuffsCreate site
In this first installment of the BuffsCreate Blog Tutorial series, we show you how to install WordPress onto your newly created subdomain and walk through all of the setup settings you can fill out for the best blog/website experience!
For a transcript of this video, visit this link.
Step 2: Choosing an Initial Theme for Your WordPress Site
In this second installment of the BuffsCreate Blog Tutorial series, we show you how to choose a theme for your WordPress blog to change the appearance of your website to exactly what you’re envisioning!
For a transcript of this video, visit this link.
Step 3: Using a WordPress Starter Site (optional)
In this third installment of the BuffsCreate Blog Tutorial series, we show you how to use a theme with a starter site (in this case, the WordPress theme “Neve”) to give you an extra boost when starting a website from scratch. Starter sites offer a way for you to upload pre-written content and design to your website to edit instead of having to create everything from scratch. This is an optional step, but is recommended for beginners as it makes the process of starting a website easier.
For a transcript of this video, visit this link.
Step 4: Making Your Own Content with Posts vs. Pages
In this fourth installment of the BuffsCreate Blog Tutorial series, we show you how to add your own content onto your WordPress blog and explain the difference between WordPress posts and pages.
For a transcript of this video, visit this link.
Managing Backups in WordPress
/in Wordpress /by Olivia Hirschey MarreseManaging Backups in WordPress
All BuffsCreate sites come with a set amount of storage, which is generally plenty for the average user. However, at times, you may get a email notice that you have reached your storage quota. One straightforward solution to fix this is to delete unnecessary backups. If this does not solve your storage problems, please contact bcsupport@colorado.edu
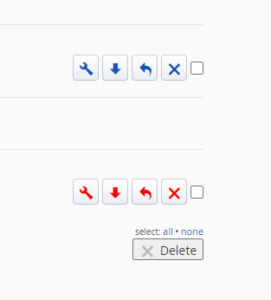
How to delete duplicate backups to save storage space
1. Start on your dashboard when you log in to BuffsCreate.
2. Click WordPress in the upper left corner.
3. Click My Backups in the upper right corner.
4. Batch delete or individually delete any old backups. We recommend keeping at least one backup that is the most updated for your site.
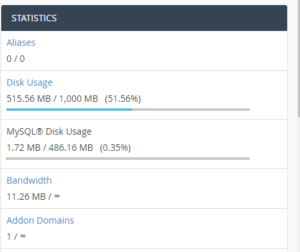
5. Check your disk usage on the dashboard by clicking Manage My Account on the top slider. This can sometimes take a few minutes to update.
Managing Media Storage in WordPress
/in Wordpress /by Olivia Hirschey MarreseManaging Media Storage in WordPress
All BuffsCreate sites come with a set amount of storage, which is generally plenty for the average user. If your site relies heavily on large images (for example, your site catalogues art pieces), you may get a notification that you are approaching the storage limit. Here are some simple solutions to fix this.
SMUSH PLUGIN
The Smush Plugin is easily installed will automatically compress image sizes while still maintaining quality. The Smush Plugin allows users to:
- Smush All Your Images in Bulk
- Automatically Compress New Uploads
- Super-Smush For Double the Compression
- Display Your Full Size Images
- Convert Your PNGs to JPEGs
- Smush From the Media Library
- Lazy Load Your Images For a Boost of Speed
- Utilize Smush’s CDN
- Serve the Correct Image Sizes
- Convert Your Images to Next-Gen Formats
FILE SIZE LIMITS
If you have multiple users uploading media, account owners can set file-size limits for uploading.
COMPRESS IMAGES
Users can compress images manually in the media library.
VIDEOS
Depending on their needs and site design, users can choose to upload videos to Youtube and link them to their site, versus embedding videos to their page.
iOS & Android App
/in Wordpress /by adminPermalinks
You can download the WordPress app from the iOS App Store or the Google Play Store for your mobile device.
Screenshot Setup Tutorial:
- When you open the WordPress app, tap on Add Self-Hosted Site:

- Then, you will be able to enter your WordPress site credentials:
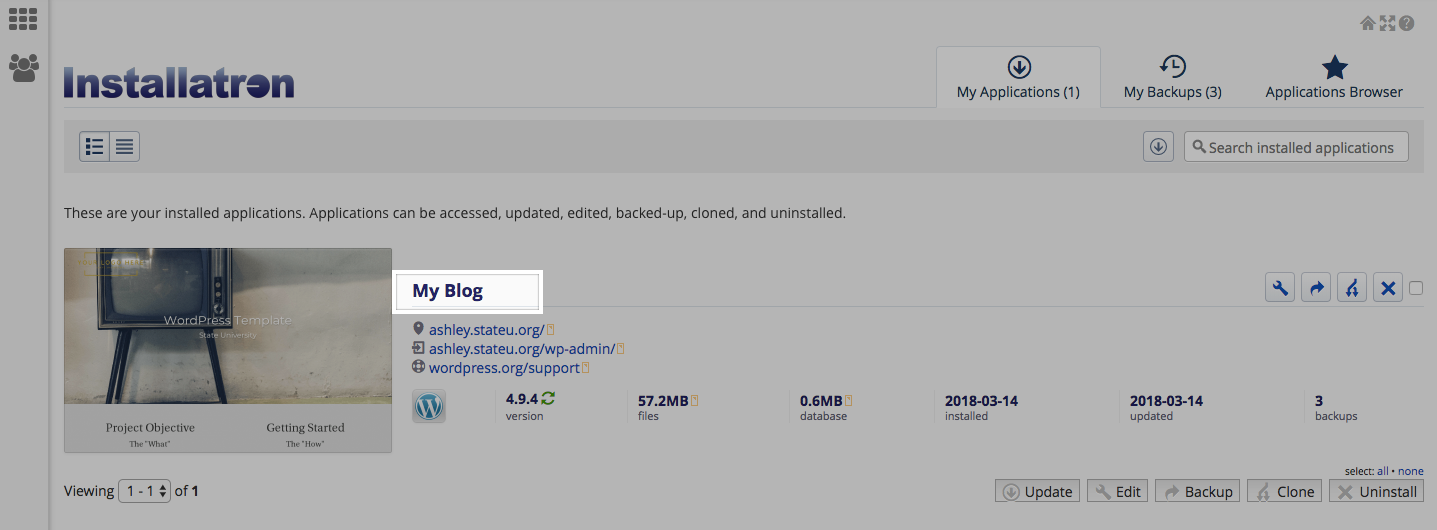
- These credentials come from your Installatron page of WordPress. To access these credentials, first find the applications you added with Installatron by clicking on the My Apps icon.

- Next, click the title of your installed instance of WordPress:

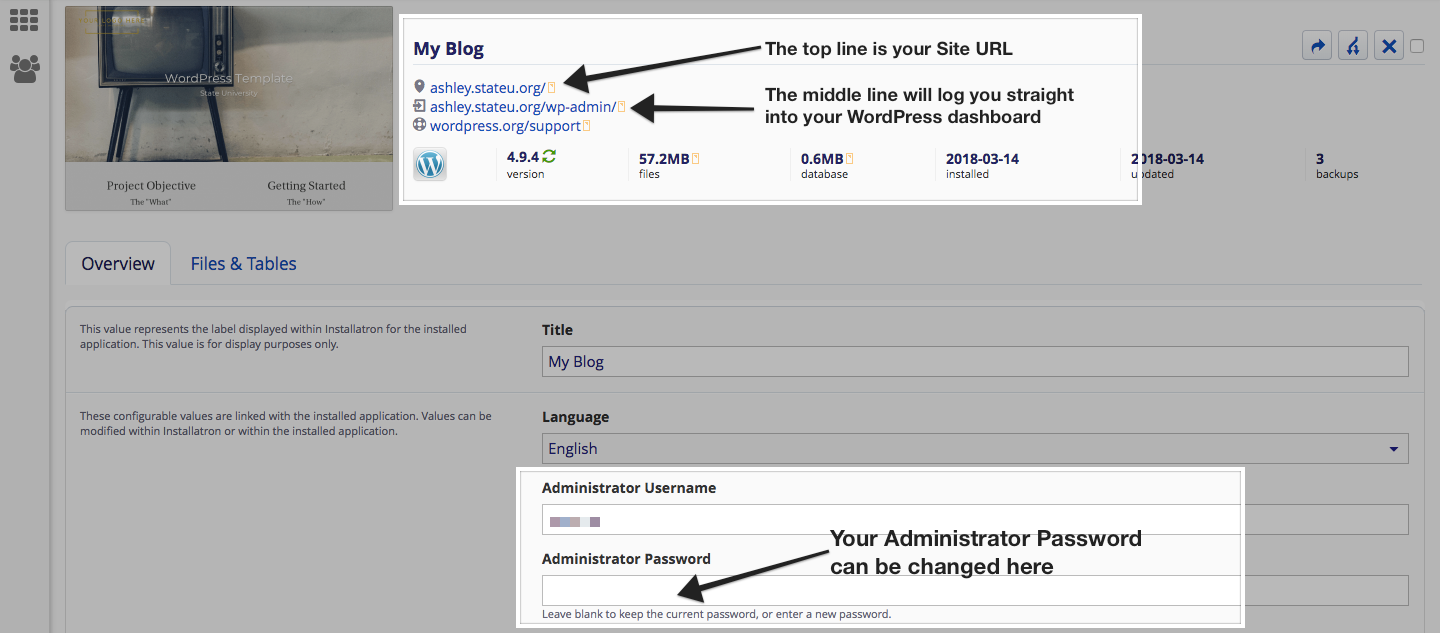
- From here, under the overview tab, you can access your WordPress site credentials. You may change your user password by filling in the field next to password, scrolling down, and clicking the Save all button. Note that this sometimes takes a few minutes, so even if it doesn’t look like anything is happening, do not refresh your page after clicking save.

- With these credentials, enter them into the WordPress App along with the url for your WordPress website and select Next.
- On the next page, you will see all of the WordPress websites you have added to the WordPress App. Continue to the site you just added.
- To start a new post, tap on the Pencil Icon:

- On this page, add your Title and Content. You can edit the properties of text by selecting the text and the different Text Property Buttons:

- To view the progress of your post, select “…” on the top right of the screen and select Preview:

- When finished, select Publish:

Now when you visit your WordPress webpage, you will see your new blog post!
Managing Spam: Akismet
/in Wordpress /by adminManaging Spam: Akismet
SPAM! Everyone hates it in their email. If you’re new to WordPress and blogging platforms, spam exists in the form of comment spam – people (or vermin) leave comments promoting their services or schemes, on a post or page.
So how do you deal with comment spam when it can come in even more often than email spam? Do you have to delete every comment that comes in? Well, the answer to the second question is “no”, and the answer to the first question is, with a plugin called Akismet.
- To get started we need to install a plugin. To do this, we’ll start at the Dashboard.

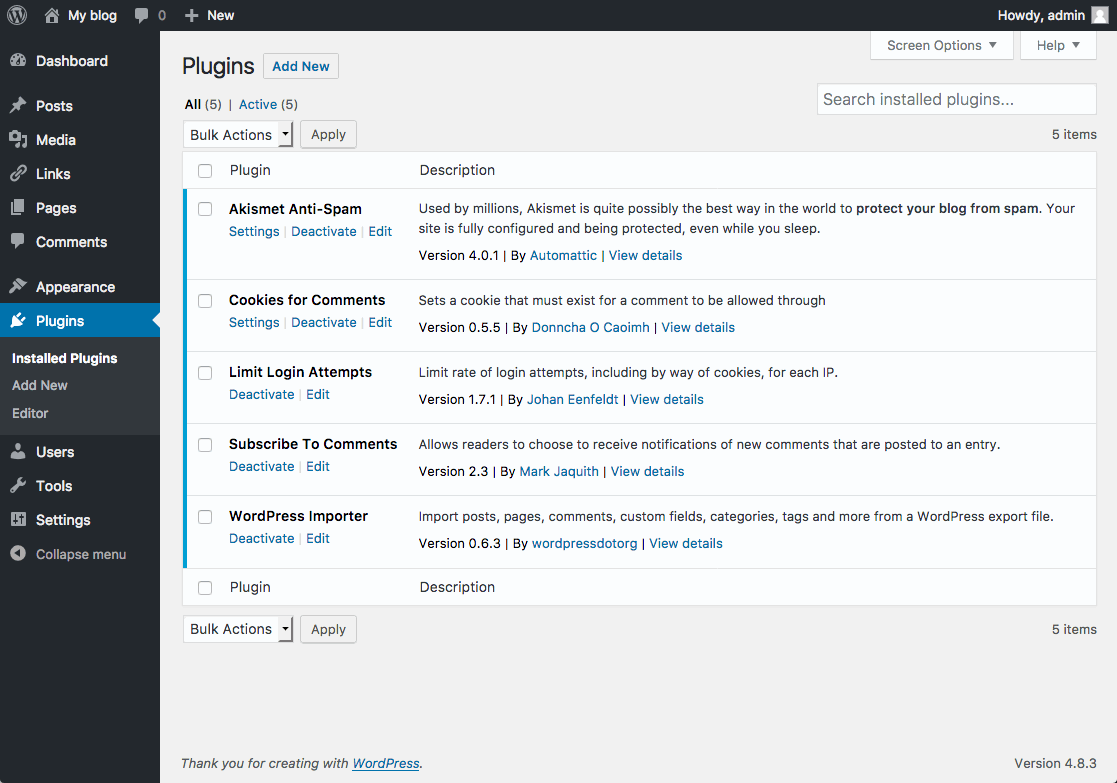
- Navigate to Plugins > Installed Plugins.

- At or near the top of the list of plugins that are automatically installed in a new WordPress installation, is Akismet. It is not activated, so part of the process of getting Akismet is Activating the plugin. Before you activate it, however, you need to get something that will be somewhat strange for most people. It’s called an API key. API stands for Application Programming Interface, and it’s a way for programs and services to “talk” to each other. The Akismet plugin requires you to get an Akismet API Key, which is simply a “code” that you supply when activating the plugin. The key is free if you use it on a personal WordPress installation, and it’s available on the Akismet website.

- Once you arrive on the Akismet for WordPress site, click the Get an Akismet API key button.

- If you have an account at WordPress.com you can sign in with that login and get your key. Otherwise, fill in an email address, a username, and a password to use for a new account. Click the Sign up button to proceed.

- Type in the URL of the site you’ll use Akismet on and click on the Sign Up button under the Personal plan (that is if you want it to be the free version).

- When you get to the next page, the recommended contribution is $36. You can adjust the slider down to $0. The smiley face will begin to frown, but at least your key will be free. Lastly, fill in your name and click Continue.

- You’re finished with the sign-up process for your key, and it will be displayed on the page for you (we’ve blurred ours out).

- Now follow the steps that they show you for using your new key. You will enter the key in either the Akismet area under Plugins or JetPack (if you have that installed).

Discussion Settings
/in Wordpress /by adminDiscussion Settings
What makes WordPress a powerful platform is that not only can you create a dynamic website, but you can also allow dynamic discussions about the content with your visitors. Comments, the bread and butter of the discussion, can add to the overhead of your website management. You have to keep up with responses to your commenters or they will think you aren’t paying attention. Comments also can come, unfortunately, in the form of Spam. We will give you some additional information about dealing with Spam in another section. For now, here’s how to manage your Discussion Settings.
- Start at the Dashboard.

- Navigate to Settings > Discussion

- The two main forms of discussion on a website are “Allow link notifications from other blogs (pingbacks and trackbacks)” and “Allow people to post comments on new articles”.
- Comments are self-explanatory. People come to your website, read an article, and as long as you allow comments, people can write whatever is on their mind. Commenters must leave their name and email address (if you leave that setting checked). You can also require users to be registered to your site to comment. They would then need to be logged in to submit any comments. By default, you will get an email sent to the admin account of the WordPress site when someone posts a comment, or when a comment is held in moderation. You can uncheck those boxes if you do not wish to receive those emails.
- A comment will appear on the article (post or page) only after you approve it. If you have approved a comment author once, they will be automatically approved the next time they leave a comment on your site. If you uncheck the box labeled “Comment author must have a previously approved comment”, then all comments will appear automatically. We don’t recommend this setting.
- You also have some control over comment moderation regarding how many links a comment contains (spammers like to put links in their “comments”). You also can filter out words, URLs, email addresses, to hold them in moderation. You can then approve them, spam them, or trash them.
There are also forms of discussion called link notifications. Spammers like these too. Here’s an article on the What, Why, and How-To’s of Trackbacks and Pingbacks in WordPress.

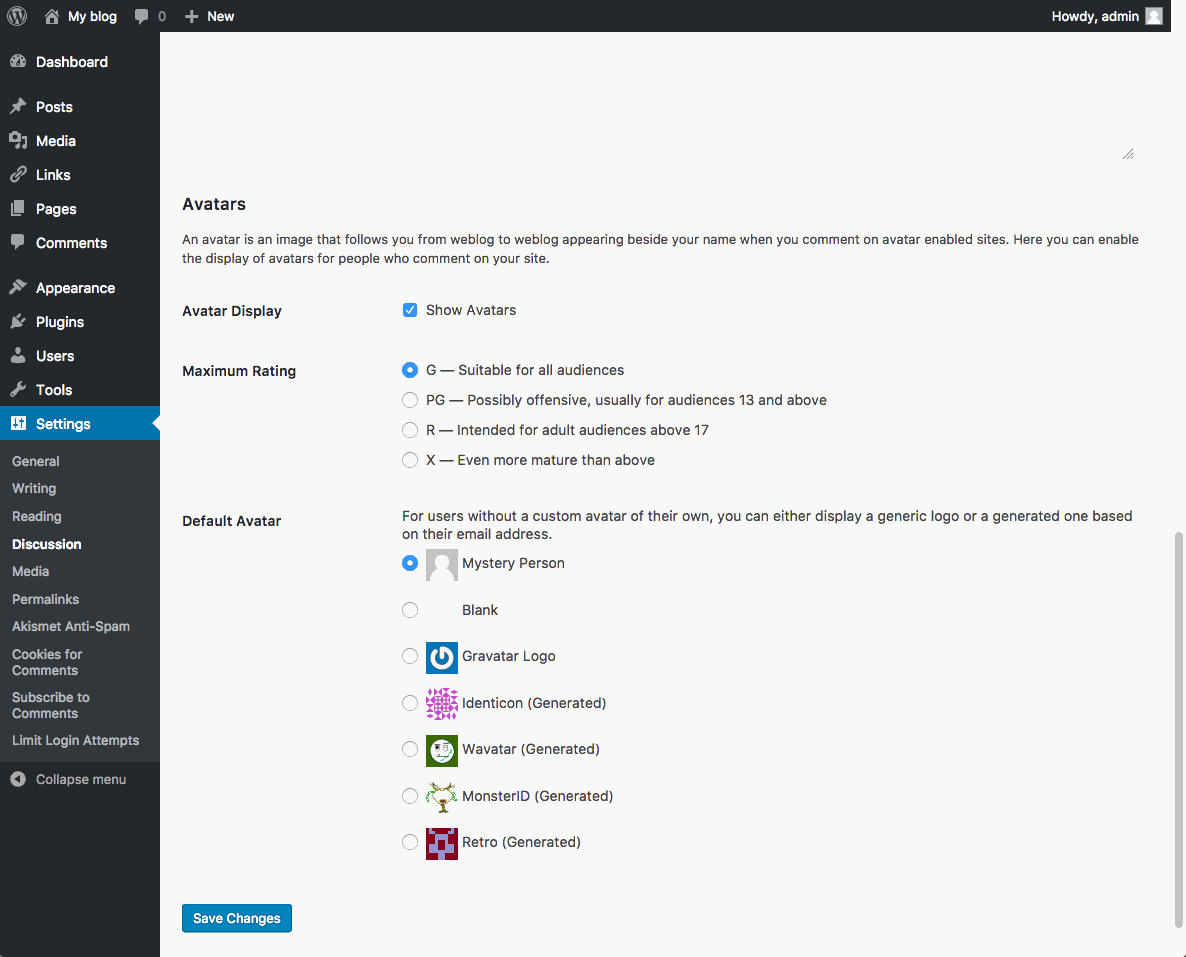
WordPress uses a common universal system of avatars called Gravatars (Globally Recognized Avatars). The system requires you to sign up with your email address. You can upload a graphical representation of yourself (a picture or other graphic). From then on you are identified with your Gravatar on any blog that you use that email address with.
In the WordPress Discussion Settings, you have a few options. Whether to show Avatars at all, the “rating” allowed to be shown, and what the default Avatar will be if a user does not have a Gravatar.
Site Privacy
/in Wordpress /by adminSite Privacy
WordPress is a platform intended to allow you to share your thoughts and ideas freely and easily with the world. However, there are options to publish to a more limited audience.
The first way is to limit who can find your website. That is done by keeping search engines, like Google, from seeing (known as indexing) your site.
- To do this, we’ll start at the Dashboard.

- Navigate to Settings > Reading. Normally the box next to Search Engine Visibility is unchecked. If you decide to check the box, it will “Discourage search engines from indexing this site.” It will depend on the search engine to honor your “request”. Some search engines will simply ignore it. Obviously, this is not a sure-fire way of keeping your blog private.

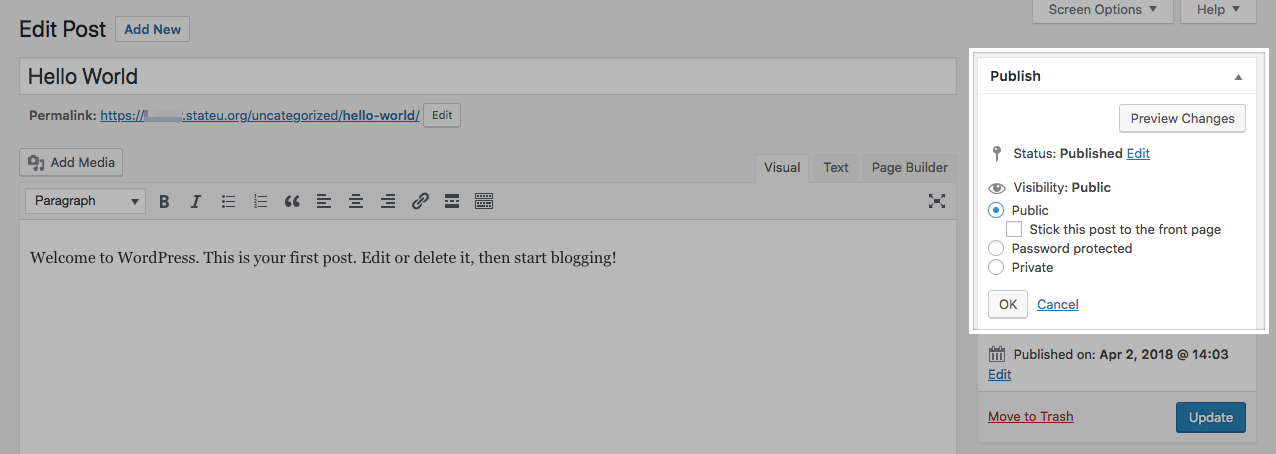
- You also have options on individual posts to keep them private, so that only people who are logged in to your site can view a given post. You can also password protect posts with a password you supply. Choose the Private radio button to keep a post hidden behind the login, or choose the Password protected button and then type in the password you wish to use. Click on OK when you are finished. Then be sure you click the Update button to save your post with the new settings.

Plugins
/in Wordpress /by adminPlugins
WordPress has a lot of functionality built-in, but occasionally you might find a specific need that isn’t a part of the default software. To accomplish this, WordPress has a plugin architecture where developers can create plugins that add additional functionality to your site. From simple photo galleries to site statistics, to automatic Twitter and Facebook sharing of posts, there is practically a plugin for whatever you need for your blog (over 54,000 at the time of this writing). To start using and installing plugins just follow these simple instructions:
- Log in to your WordPress dashboard.
- From the left side menu, locate and click plugins.

- You will be given a list of all your currently installed plugins. From this menu, you are able to activate and disable specified plugins by using either the single plugin options located under each plugin name. Or you may use the bulk action drop down menu to simultaneously activate/disable multiple plugins by checking desired plugins. Additionally, you may also sort through installed plugins using the sorting options above the bulk action menu.

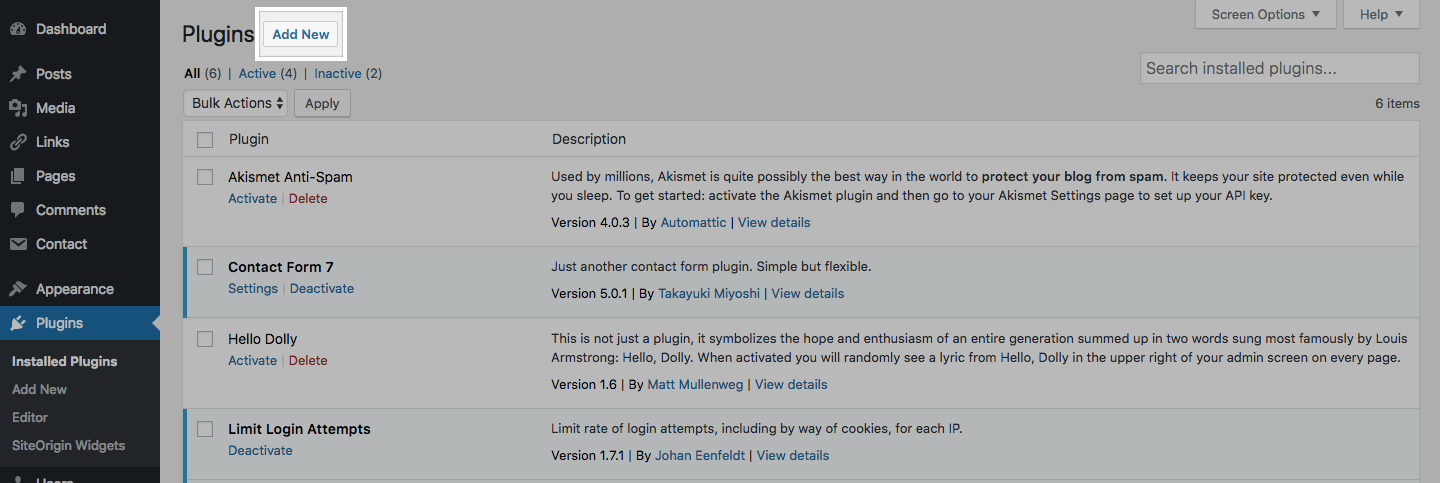
- To install a new plugin click add new either from the plugin sidebar or the main plugin menu, you will then be redirected to a search engine where you can search using general or specific terms to find plugins. For example, searching “photo gallery” brings up various plugins from different developers.
- Once you find your desired plugin to install it hit install now, which will automatically install the plugin and prompt you if you would like to activate it now or return to the menu.

After installing your plugin be sure to visit the developers’ website if you have any additional questions about how the plugin works, as some plugins may require certain codes or other actions to be used properly.
Some plugins will have their own settings page located under the settings or tools categories, other plugins will break out their own menu item on the lefthand side of the dashboard. Sometimes it won’t be explicit how the plugin interacts with your personal site, so it’s important to make sure you’ve read the documentation available on the plugin’s website.
Widgets >
Widgets
/in Wordpress /by adminWidgets
Widgets are a more advanced feature of WordPress that allow you even more control over the content on your site. In essence, widgets are small containers of content that can be placed in various areas of your site. Where you can place widgets depends entirely on the theme you are using. Many (most) themes include at least one “sidebar” into which you can place widgets. Some themes include additional “widgetized” areas. The best way to find out what areas are available to you is to go to Appearance > Widgets and take a look at the areas listed on the right. Each widgetized area will appear as a box on the right. In the example shown below, the theme contains three widgetized areas: Primary Sidebar, Content Sidebar, and Footer Widget Area.

On the right, you will see a number of widgets available to you. WordPress comes with some default widgets. Other widgets might become available when you have a particular theme activated. Finally, some plugins provide additional widgets to you.
Widgets can present all different kinds of information. The simplest widgets allow you to add text to your site. But you’ll also find widgets with many options that you can set to display dynamic content or to interact with other services. Below is a list of the default widgets available in WordPress.
When you’re ready to start using widgets, all you need to do is drag them from the right-hand side of the Widgets interface into the boxes on the left. WordPress will immediately save them, but you may need to set some options
Default Widgets
- Archives: Shows a monthly listing of your posts.
- Calendar: Shows a calendar view of your posts.
- Categories: Shows a list of all of the categories on your site.
- Custom Menu: Shows a custom menu that you’ve set up with WordPress’ Custom Menu interface.
- Links: Shows your links.
- Meta: Shows links to your RSS feed and your login.
- Pages: Shows a menu of all of your pages.
- Recent Comments: Shows the most recent comments on your posts.
- Recent Posts: Shows your most recent posts.
- RSS: Allows you to show content from an RSS feed.
- Search: Provides your users with a search box.
- Tag Cloud: Shows a “cloud” of the tags/categories on your site.
- Text: Shows whatever text you enter.
< Plugins