There are a few reasons that could lead you to consider exporting your website content from BuffsCreate. Perhaps you’re leaving the University, or maybe you’re just wanting to use your data on another hosting environment. Whatever the case, you have a couple options for how you want to handle this:
If you are leaving the college, you can migrate your webspace from BuffsCreate to our hosting provider, Reclaim Hosting, for a discounted price. Detailed instructions can be found here.
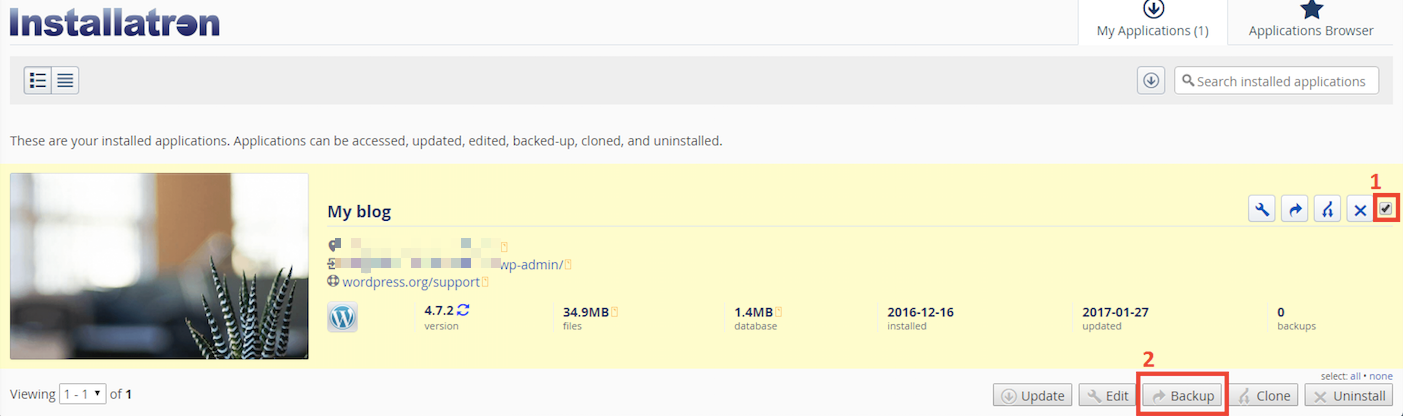
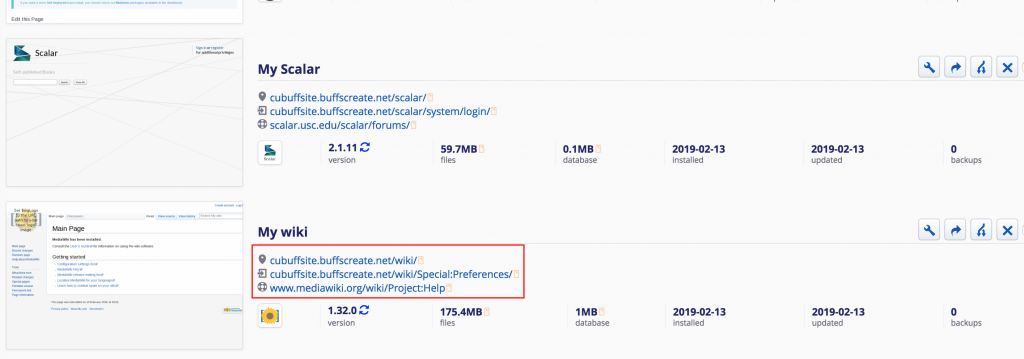
If you would like to move to a third party service, you’ll want to capture a backup of your site. From there you’ll be able to import this backup into a handful of other web hosting services. You can find instructions on taking a backup here.